前言
本文主要使用技术:
- Docker
- Docker Compose
- NPM
- Nginx
- Verdaccio
关于Docker和Docker Compose的安装在此略过。
关于Verdaccio的更多介绍大家可以移步到Verdaccio GitHub查看。
部署Verdaccio
Verdaccio提供了二进制部署、容器部署等多种部署方式。
为了方便,笔者使用Docker Compose进行部署。 docker-compose.yml如下:
不然看出,配置文件中已经把Verdaccio和Nginx都加上了,如果你不需要Nginx可以省略Nginx配置相关的部分。
把配置docker-compose.yml保存到一个指定的目录下,使用CLI进入这个目录,然后执行以下命令即可启动Verdaccio和Nginx两个容器:
1 | docker-compose up -d |
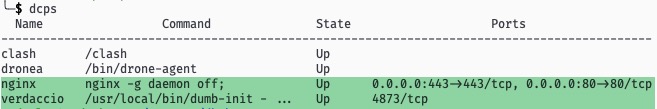
不出意外,容器会启动成功。保险起见,当然还是看看容器的运行状态为妙:
1 | docker-compose ps |

我这边运行良好,希望可爱的你也是如此。
配置Nginx
容器已经跑起来了,接下来我们给Verdaccio配置一个域名方便访问。在Nginx中配置一个域名是非常简单的,下面是一个demo:
添加好Nginx的配置文件之后,不要忘了让Nginx重新读取配置文件噢!
访问Verdaccio
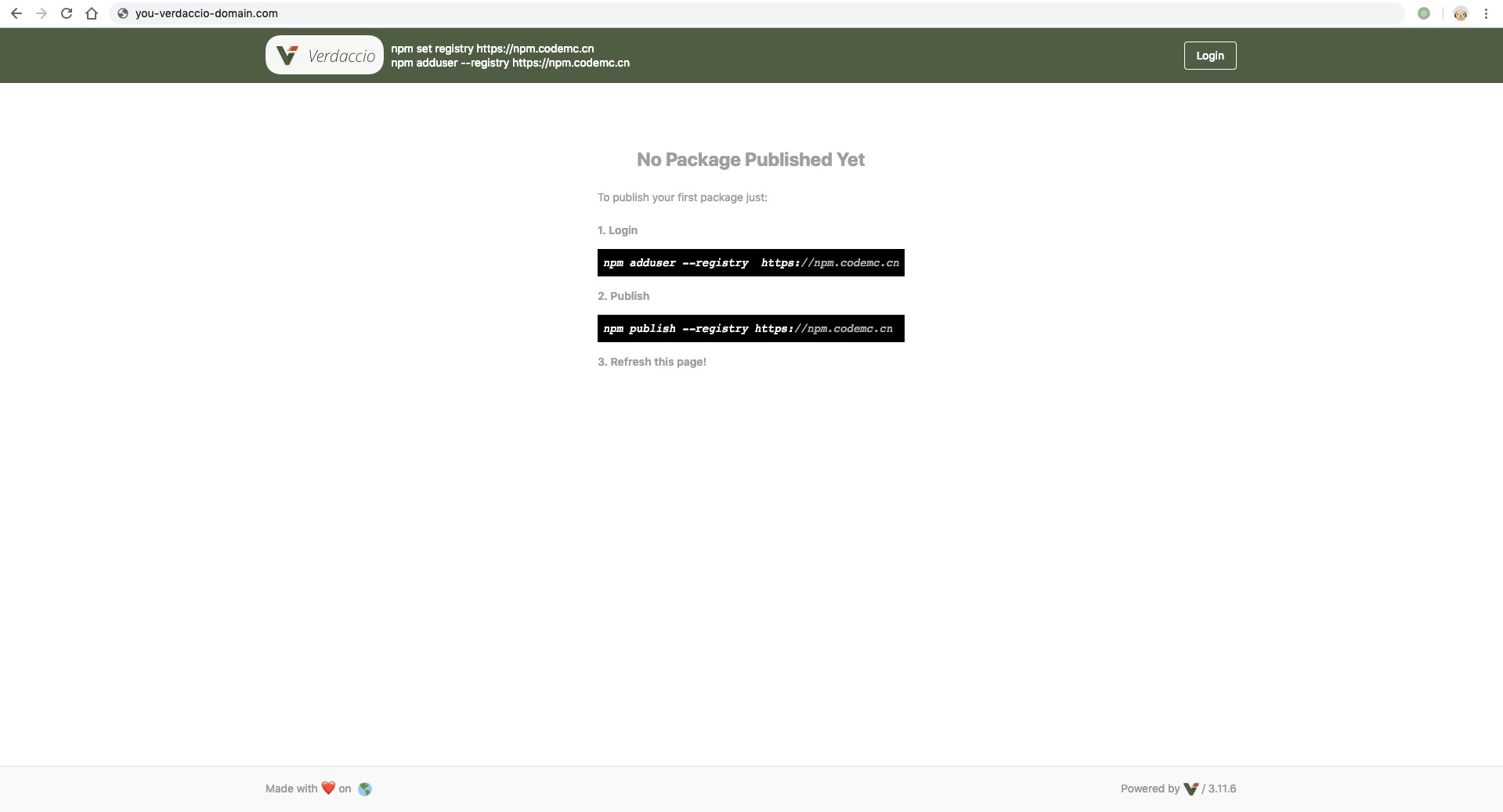
打开浏览器,在地址栏输入你的域名,回车,如果出现页面如下截图,那么恭喜你安装Verdaccio成功了!

创建Verdaccio用户
浏览Web页面后不难看出,Web页面并没有提供注册功能,那我们要怎么创建一个用户呢?往下看就会看到操作指引,我们只要按操作指引操作,就可以快速地创建一个用户:(以下命令需要再CLI中执行)
1 | npm adduser --registry http://your-verdaccio-domain.com |
注册过程是一个交互式的过程,也就是说你需要一步步按程序指引填写用户名、密码和邮箱才能完成注册操作。简单填写一下就可以快速完成操作了。接下来我们尝试登录我们刚刚注册好的用户。
登录Verdaccio
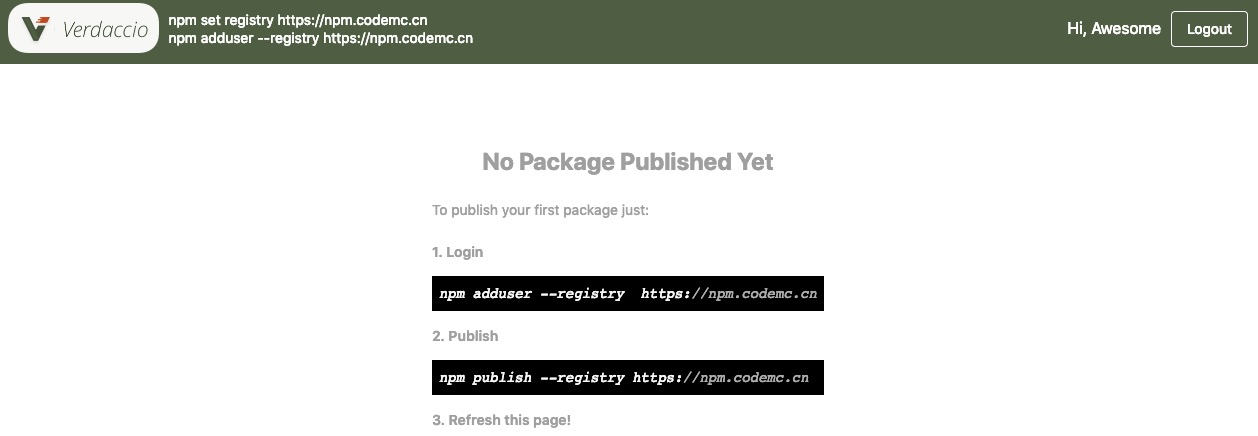
在CLI上完成注册流程后,我们继续回到Web页面,进行登录操作。登录操作十分简单了,只需要点击登录按钮,然后输入你刚刚填写的用户名和密码即可登录。下面是登录成功的一个截图:

因为是刚刚部署的Verdaccio,所以这个时候看到的Package List是空的。这个时候,我们是时候发布一个package了。
发布Package
我们再回到CLI中,然后定位到你的package包的目录。(如何创建一个package此处略过)确定你的package.json无误后,执行以下命令进行publish操作:
1 | npm publish --registry http://your-verdaccio-domain.com |
查看已发布的Package
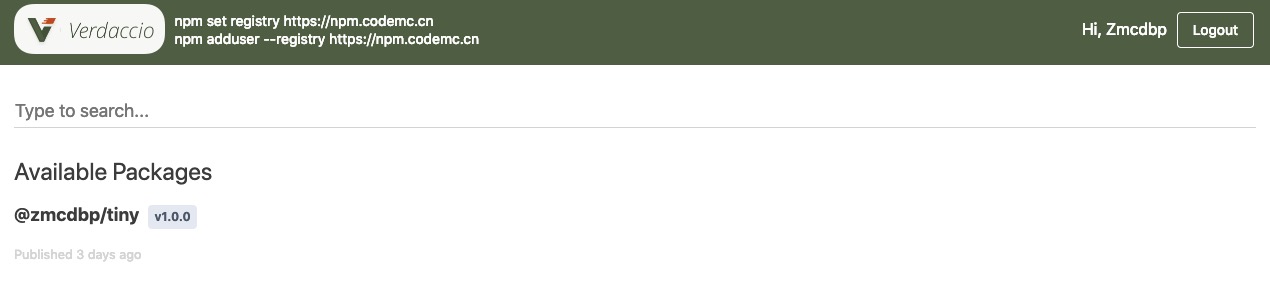
发布成功之后我们再回到Web页面,刷新页面之后发现:

我们刚刚publish的package已经出现了主页的列表中。鼠标移到列表中,发现可以点击,很好,点进去看看:

这里面会展示package的README、最近更新版本、package的信息、package的作者、package的依赖等等与当前package相关的一系列信息。
就这样,我们已经成功发布了一个package到我们的私人Package Registry上。因为篇幅问题,package的一些操作在此就略过了。
Verdaccio的额外配置
Verdaccio还提供了很多其他的配置,可以参考官方文档
Happy Ending
Verdaccio的使用十分简单,基本步骤就是注册-登录-发布。如果可爱的你是一名FE,那么只需要知道怎么使用就可以啦,其他部署相关以及权限相关的设置是运维同事的工作。
这篇文章到这就结束啦,感谢大家的阅读。希望大家能从这篇文章中得到帮助。如果你对这篇文章有任何意见或建议,都欢迎给我发送邮件,优质的文章离不开读者的反馈。