Drone CI + GitLab持续集成的基础设施搭建
Docker安装
Docker Compose
为什么选择使用 Docker Compose?
我们都知道,
Docker就可以直接实例化容器,为什么还要额外安装docker-compose呢?docker-compose的优势在于统一管理配置。如果编排多个容器的时候,Docker固然也能胜任,但是管理起来没有docker-compose来得方便,比如我需要更改容器中的某个参数,Docker原生命令需要重新编译容器,并且要把其他需要设置的所有的参数带上。而docker-compose的话,虽然原理是一样的,但是我们需要做的就少很多了,只需要找到docker-compose.yml文件,修改对应的参数,然后重新执行build-run就可以了,是不是相对方便了很多?机器擅长的事情就交给机器去做,这样人类就可以拥有更多时间去享受生活啦!
GitLab设置Application
这里我们主要介绍
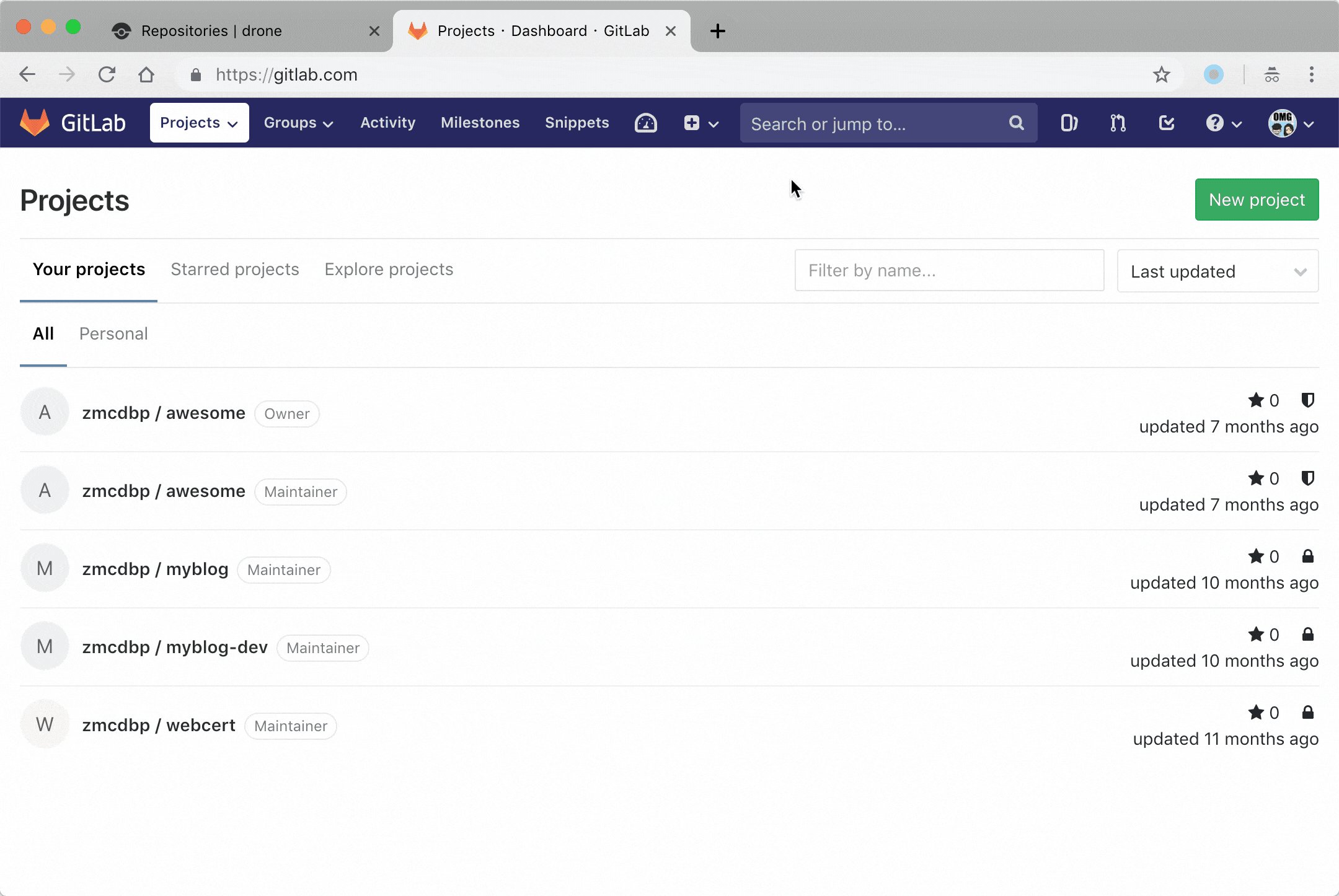
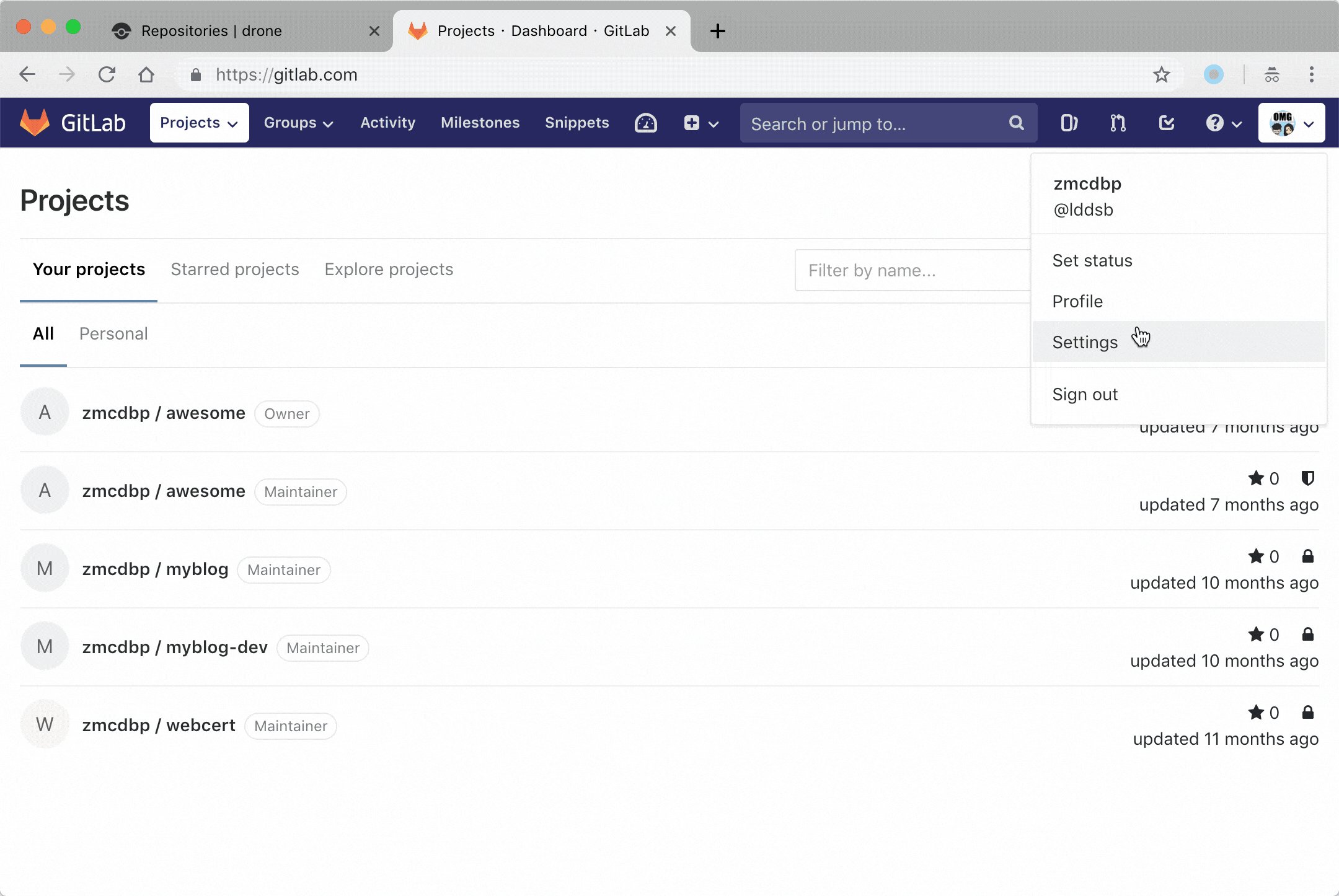
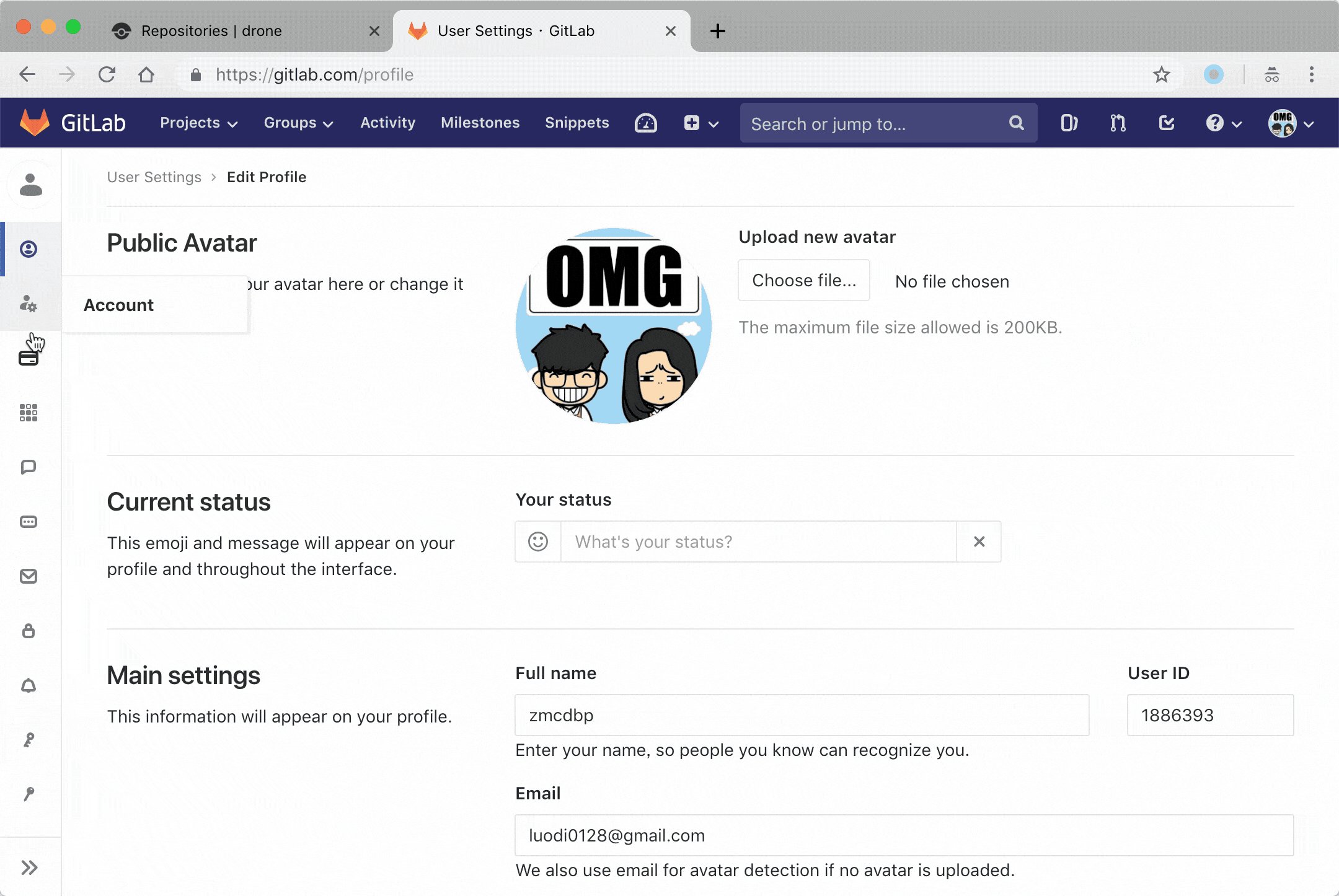
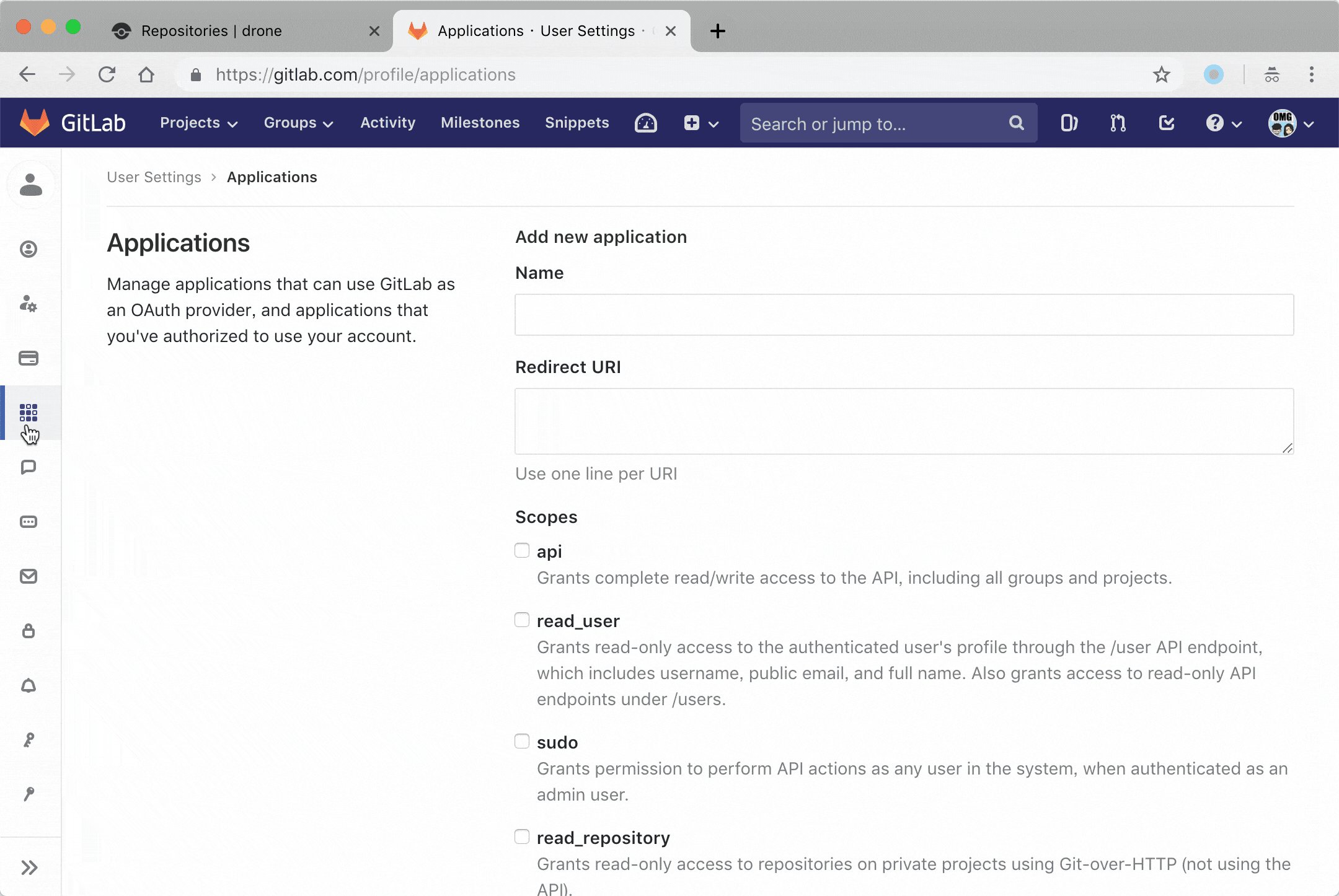
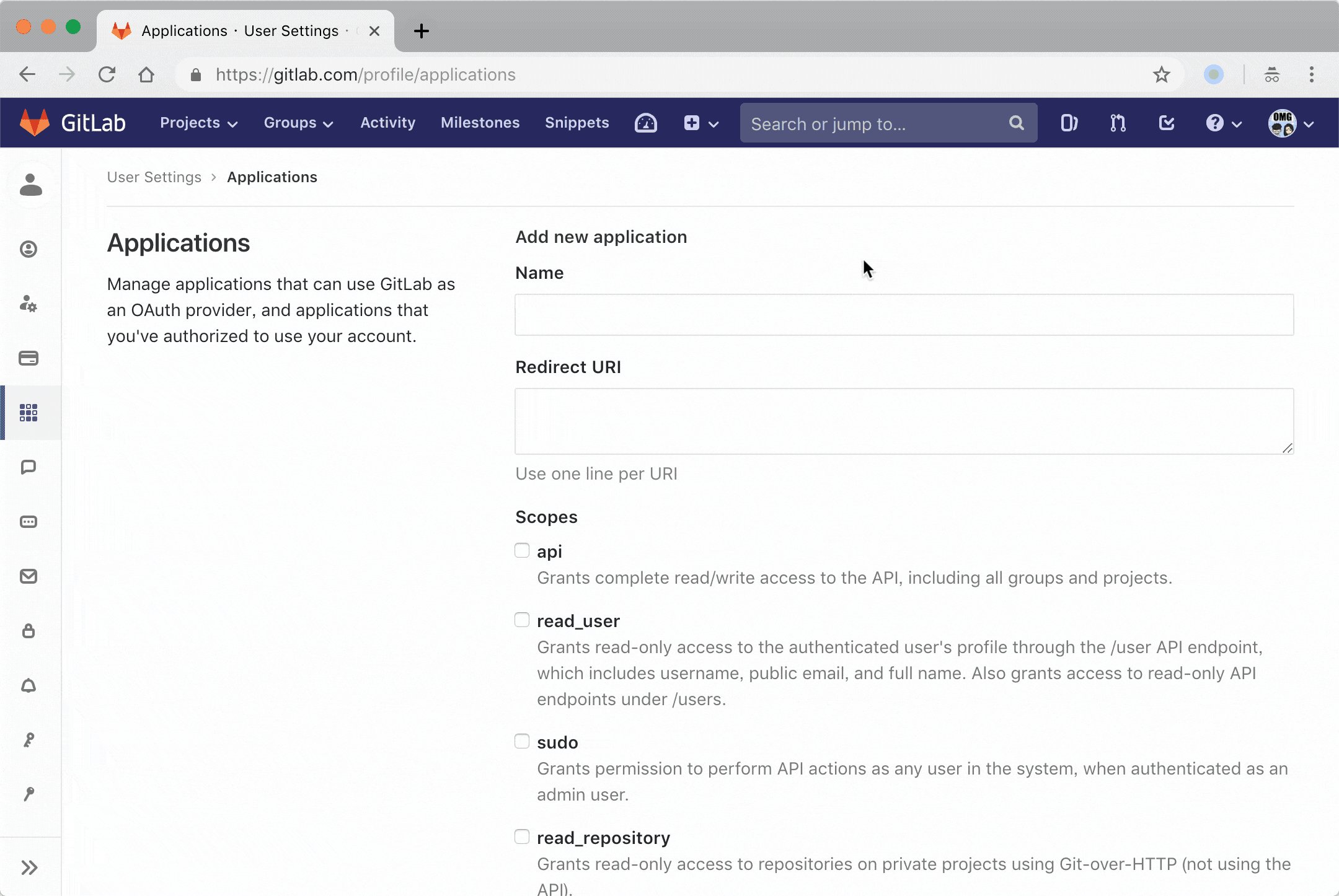
Drone和GitLab怎么配合使用,需要用到其他托管工具的可以参照官方文档,英文文档 中文文档。下面继续讲解如何设置GitLab的Application。首先打开GitLab并登入,点击头像下方的Settings然后点击左边栏的Application:

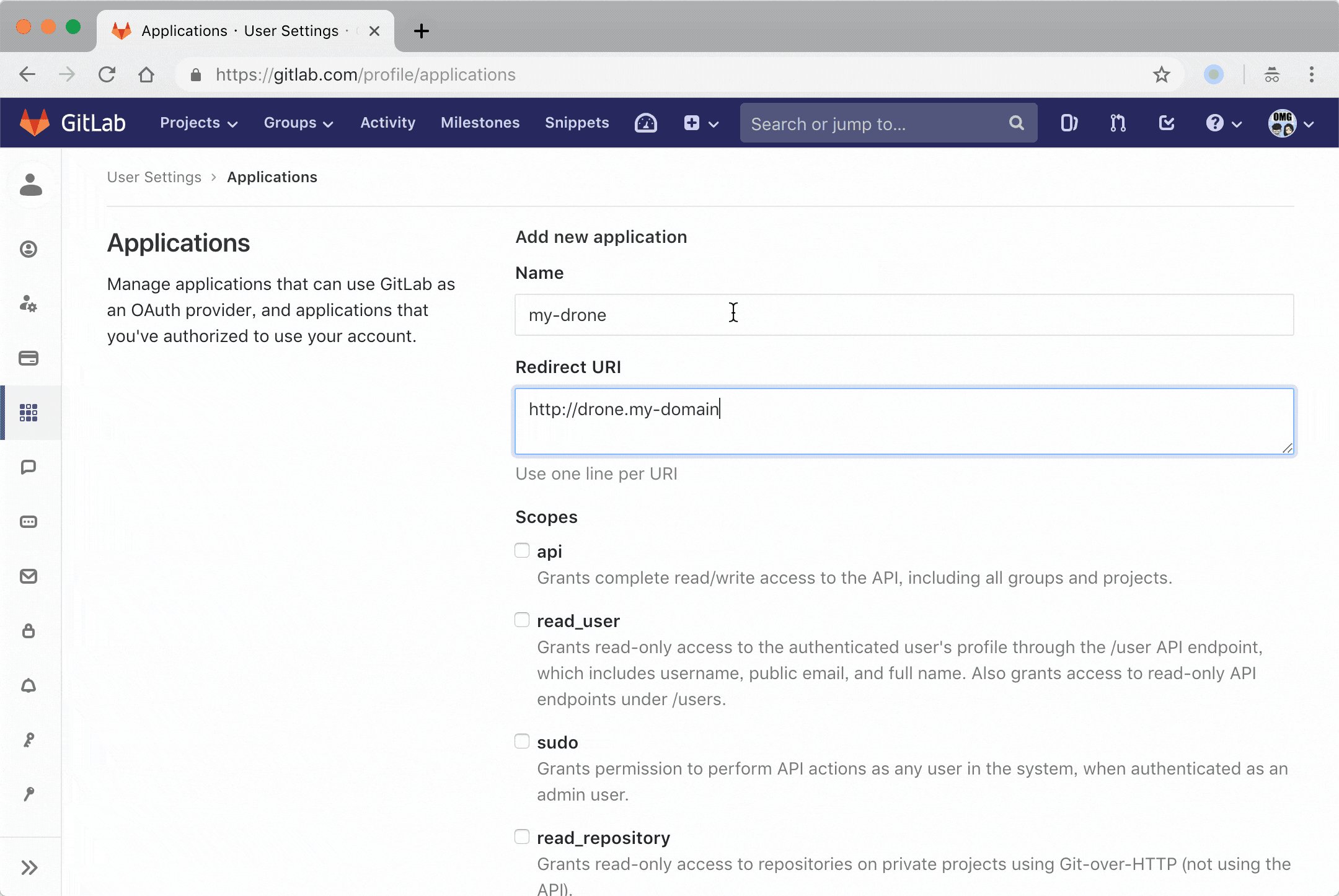
输入
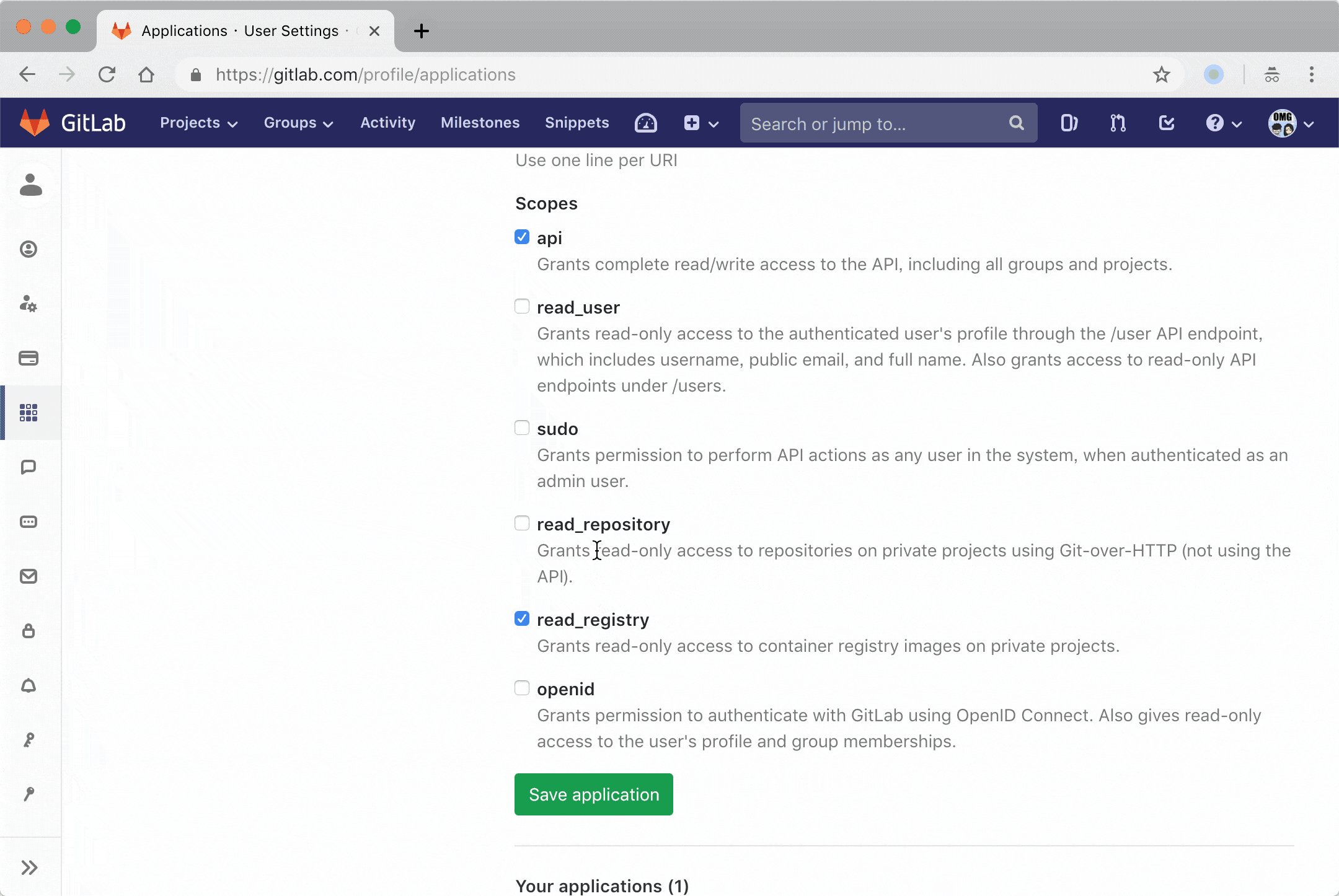
Application的名字和回调地址,名字随意取,回调地址输入你Drone和用到的域名并在后面加上authorize即可,比如:https://drone.my-domain.com/authorize,域名不需要可以访问,添加Application的过程中不会发送请求到你填写的这个域名,不会验证这个域名的可访问性,你可以稍后再配置这个域名到你的Drone Web中。

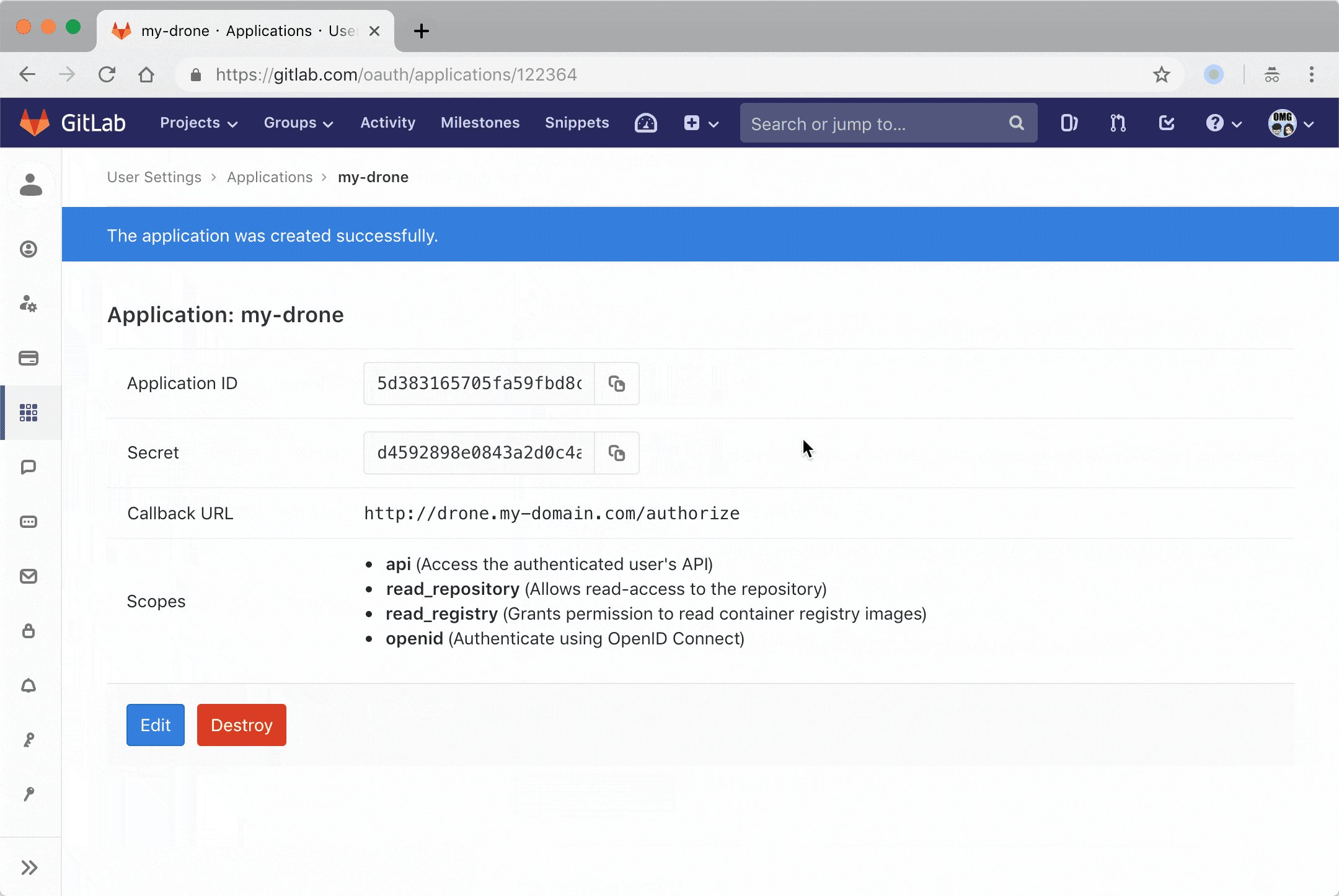
记下生成的
Application Id和Secret,稍后配置Drone的时候需要用到。
编写 docker-compose.yml
docker-compose是一个用于多容器编排的Docker官方工具,利用这个工具可以快速、简便地编排多个容器。因为我们需要用到Drone,所以docker-compose文件大概长成这样:
1 | version: "3.7" |
OK,是不是很简单?
Nginx容器(可选)
如果你服务器没有安装
Nginx,使用Docker可以很方便地快速安装一个Nginx。
1 | services: |
就这样搞定了
Nginx,是不是超简单?当然你还可以使用Dockerfile来定制自己的Nginx容器,以后会再写文章介绍怎么使用Dockerfile定制自己的容器,敬请期待。
配置Drone Web
搞定上面的
docker-compose.yml之后就可以执行以下命令创建容器和网络了:
1 | docker-compose up -d |

因为我已经创建过,所以之后提示
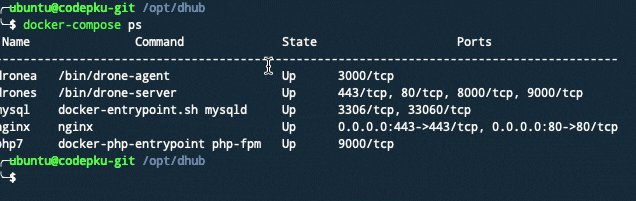
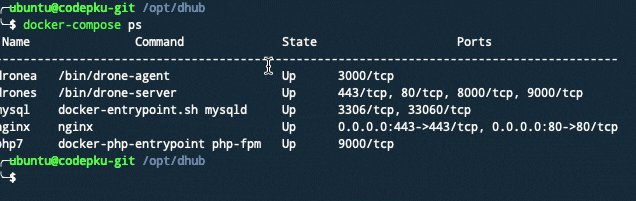
up-to-date,如果你是第一次创建的话,会有一个下载-编译的过程。Anyway,我们需要用到的容器就这样创建好了。让我们先看看容器运行是否正常:
1 | docker-compose ps |

接下来我们配置
Drone Web,下面是配置Nginx的站点文件:
1 | upstream drone { |
如果你不需要用到
HTTPS和301重定向的话,直接复制上面的代码并把server_name改成自己的域名即可。记得要把这个文件放到上面编写Nginx容器时映射到本地的Nginx 站点目录下。比如你是跟我一样设置的话就应该是在:/path/to/nginx/sites这个目录下。
添加好配置文件之后,接下来需要做的当然是需要重启
Nginx啦,如果你和我一样使用的是容器化的Nginx的话,执行下面这条命令即可重启Nginx容器:
1 | docker-compose restart nginx |

如果你使用的是本地的
Nginx并且使用的是systemd服务管理,那么可以执行以下命令:
1 | sudo systemctl reload nginx |

没有反馈有点慌?不要怕,Linux下面没有输出就是没有问题!当然,我们还是看看
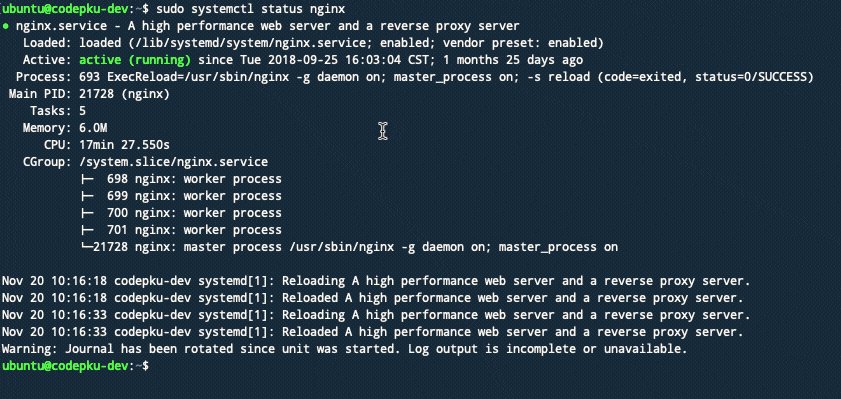
Nginx是否运行正常比较稳妥。查看systemd中的Nginx是否运行正常:
1 | sudo systemctl status nginx |

查看容器是否运行正常:
1 | docker-compose ps |

访问Drone Web
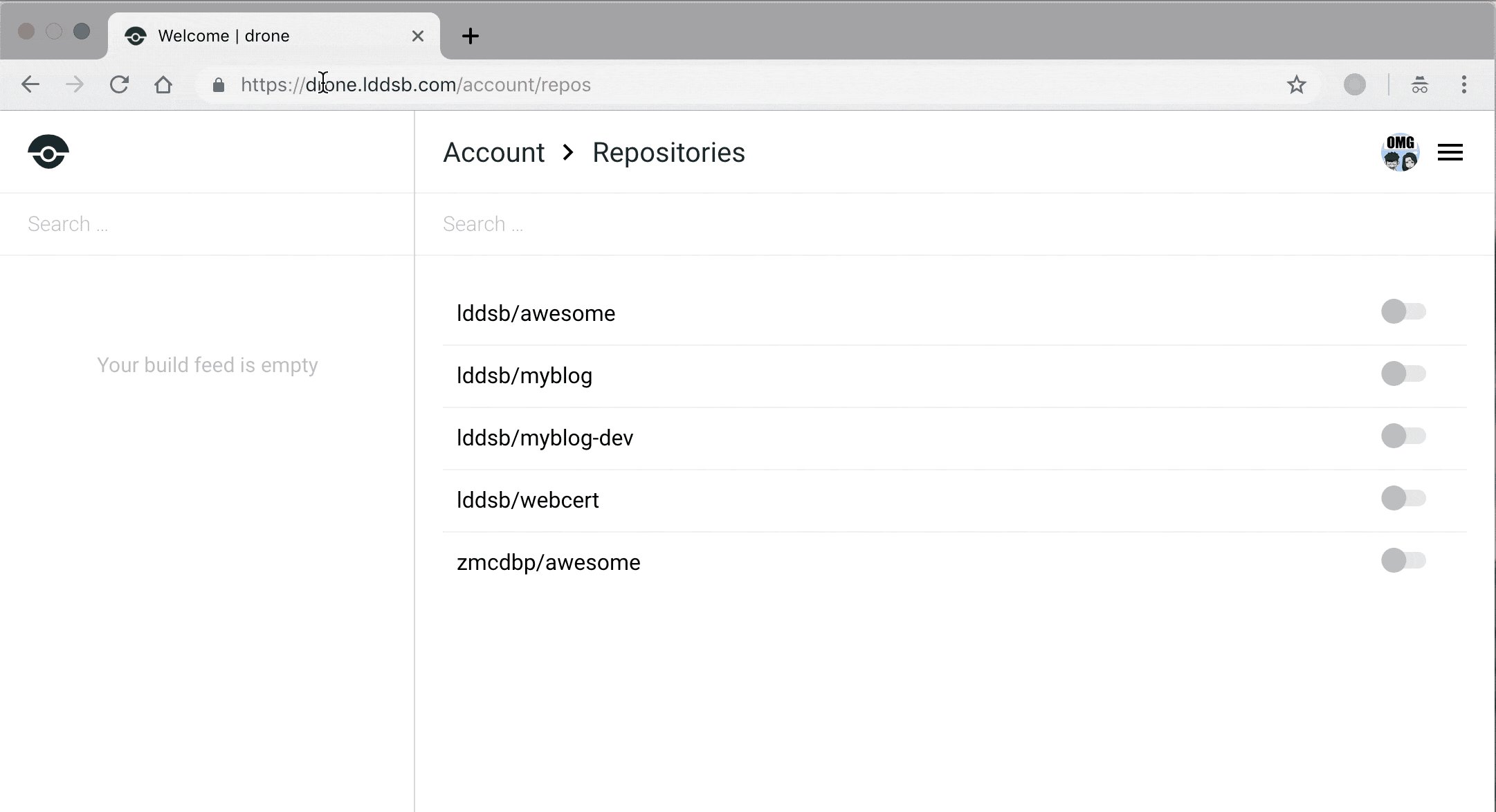
一切OK,我们访问一下刚刚配置好的Drone Web:

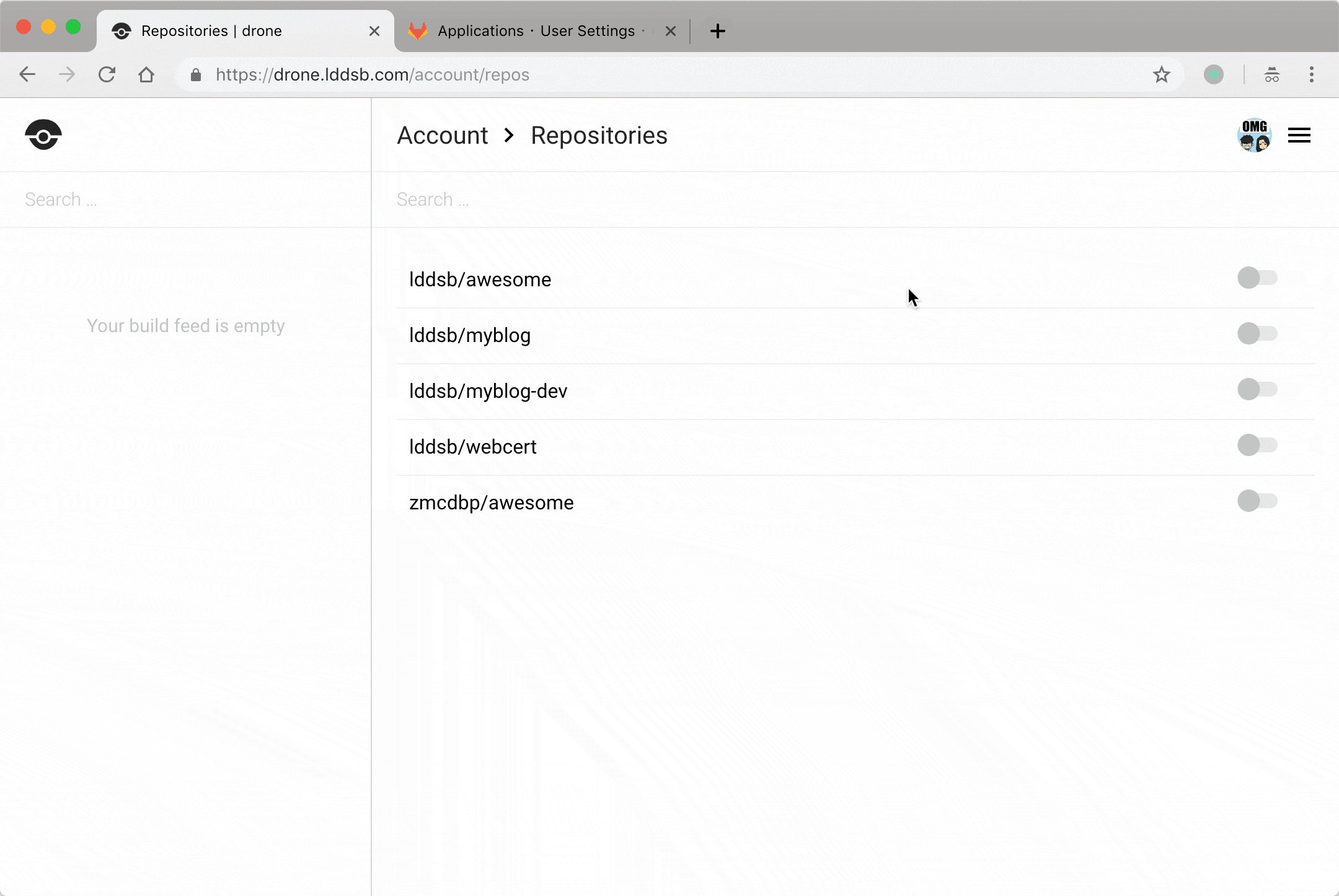
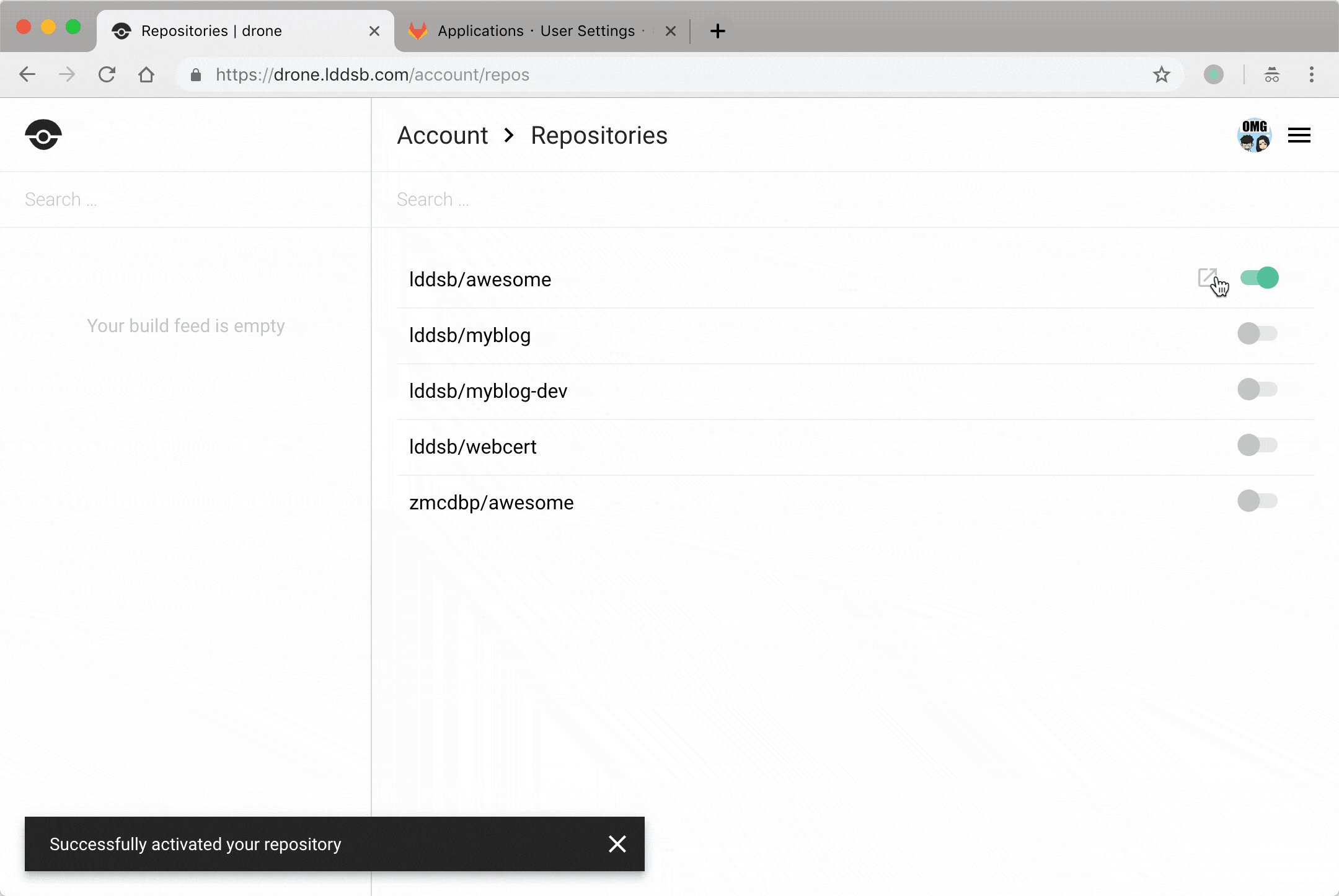
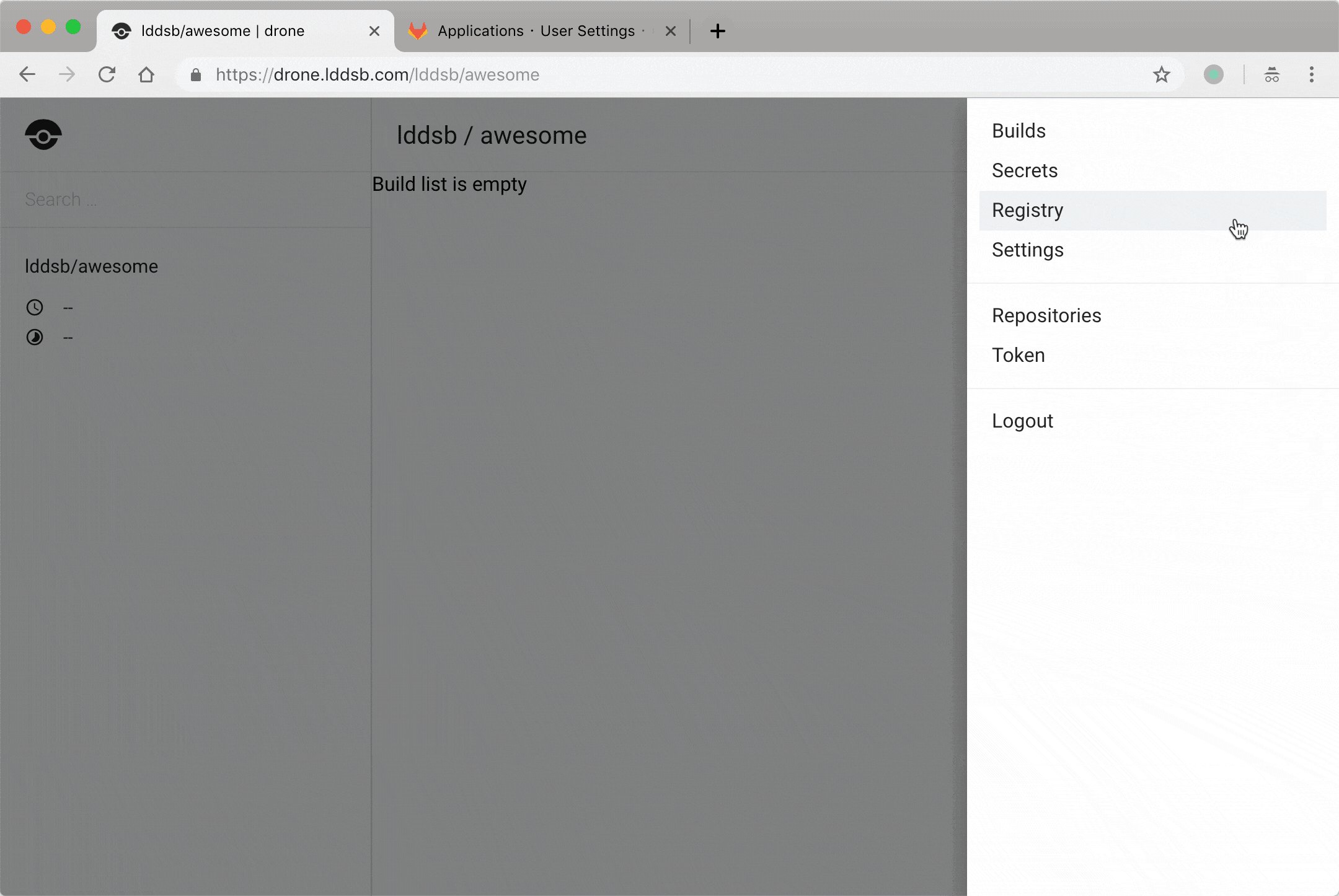
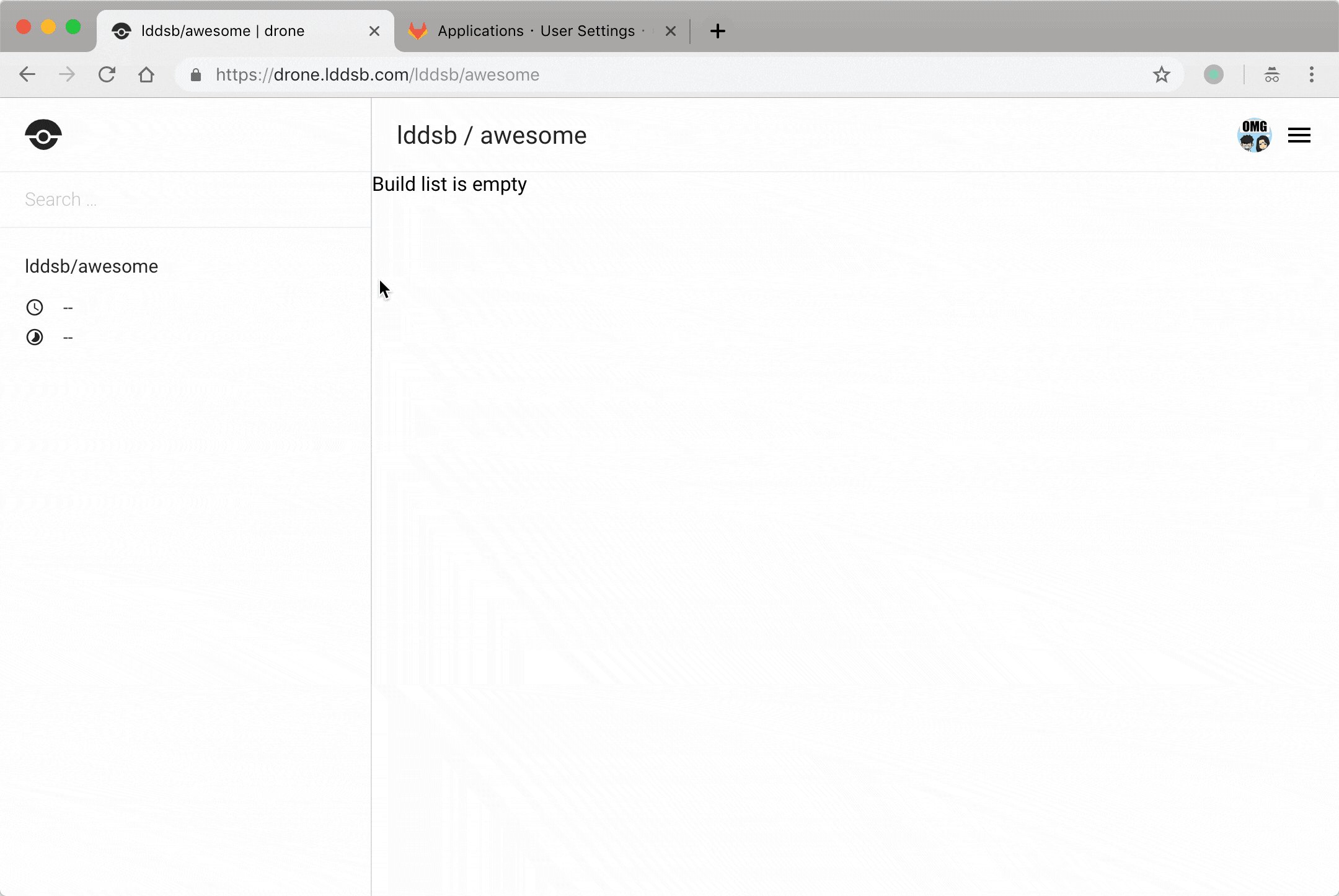
设置需要Build的项目
设置需要持续集成的项目:

编写.drone.yml文件
前面这些只是开胃菜,重头戏是这个看似简单的
.drone.yml文件的编写,由于篇幅较长,我决定另开一篇文章叙述。
Happy Ending
Drone + GitLab的基础设施搭建和配置到这就结束了,感谢大家的阅读。希望大家能从这篇文章中得到帮助。如果你对这篇文章有任何意见或建议,都欢迎给我发送邮件,优质的文章离不开读者的反馈。